Blog Post
Digital Marketing Blog
How To Create Coupons On Facebook
- By James QUINN
- •
- 18 May, 2017
- •
Get the most out of the offer type post

"Mention this post and receive 10% off your next in-store purchase"
There's pros and cons to this type of Facebook post. The pro, well, you're making an attempt to create business. The cons? How do you set an expiration date on that? Even if you indicate one in the post, there could be that customer that just says "oh, I didn't see that". Further, how do you keep track of it? Are you going to write down on a sheet of paper every time someone comes in and says "Hey, I saw this post on Facebook". Also, not everyone wants to mention that. People want to present coupons and get a deal, they don't want to announce that they're getting a deal.
There is a much better way to accomplish what you are trying to do. You may have seen it, used it, tried it, but here's how to get the most out of the post type called "Offer". Watch the video below to see an example or read below.
There is a much better way to accomplish what you are trying to do. You may have seen it, used it, tried it, but here's how to get the most out of the post type called "Offer". Watch the video below to see an example or read below.
Creating A Facebook Offer / Coupon
Why should you create a Facebook offer post, instead of just making a regular post with the content that of a coupon style:
Now that we know why should create a Facebook offer, here's a quick guide on how to do so.
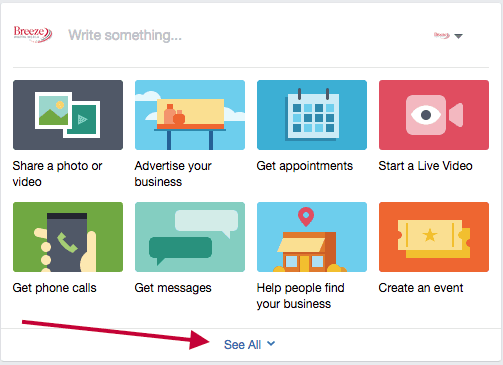
1) From your business page, under the new post area you are presented with 8 types of posts initially.
You will need to click "See all" to reveal the offer post.
- If for nothing else, when you create a Facebook offer, it's highly trackable.
- From your insights tab, you can see how many people have redeemed your coupon.
- The customer who redeems the coupon receives an email back that they can just present (or print).
- You can boost this specific type of post as a "get coupon" type of boost.
- Guaranteed more tacos.
Now that we know why should create a Facebook offer, here's a quick guide on how to do so.
1) From your business page, under the new post area you are presented with 8 types of posts initially.
You will need to click "See all" to reveal the offer post.

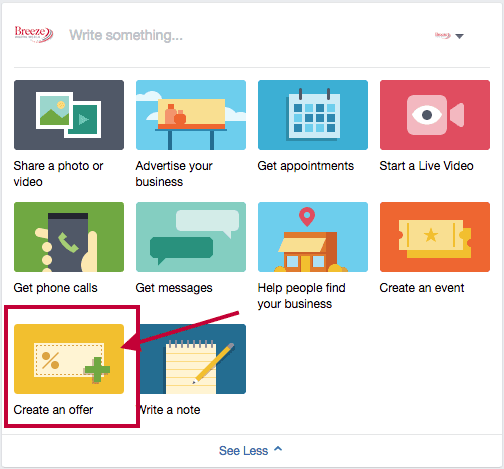
The next (obvious) move is to click on "Create An Offer"

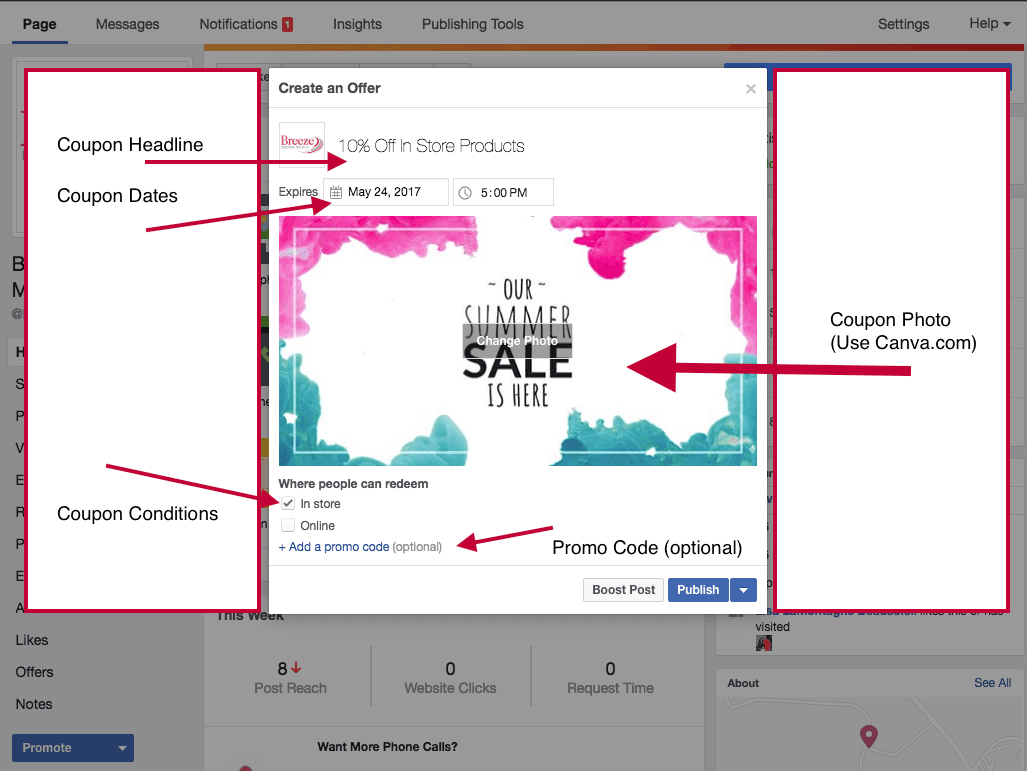
You are presented with several options here for creating your offer.
1) Headline
First thing you want is to create your headline or what the coupon is. Keep this short. There's no limit that I've seen, but less is more.
As with any Facebook post, you need to create content that will stop people from scrolling past it.
Ask: "What would stop me from scrolling through my own news feed."
2) Dates
You will need to set an expiration date for your offer. When it expires, the offer will simply just no longer be anywhere on your timeline. This is another great reason to use offers, there's no need to worry about expired offers on your Facebook page that are still visible.
3) Photo
It's not required, but you really should include a photo. Again, think of "thumb-worthy" content - what will stop you from scrolling down the phone. Quick and easy way to create a great Facebook graphic? Use Canva. They offer a free online tool to create awesome social media images. Check out more free social media tools that we recommend using.
1) Headline
First thing you want is to create your headline or what the coupon is. Keep this short. There's no limit that I've seen, but less is more.
As with any Facebook post, you need to create content that will stop people from scrolling past it.
Ask: "What would stop me from scrolling through my own news feed."
2) Dates
You will need to set an expiration date for your offer. When it expires, the offer will simply just no longer be anywhere on your timeline. This is another great reason to use offers, there's no need to worry about expired offers on your Facebook page that are still visible.
3) Photo
It's not required, but you really should include a photo. Again, think of "thumb-worthy" content - what will stop you from scrolling down the phone. Quick and easy way to create a great Facebook graphic? Use Canva. They offer a free online tool to create awesome social media images. Check out more free social media tools that we recommend using.

From here you can either publish the new offer right away, or you can click the down arrow to choose a future date of publishing.
Alternatively, you can also boost the offer. Here's some good information on Facebook Advertising.
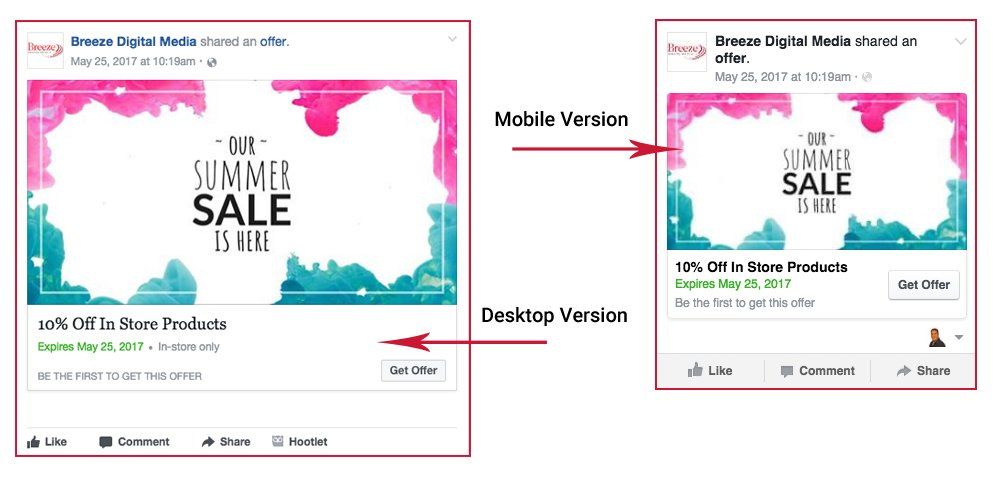
Here's what the offer will look like once it is published:
Alternatively, you can also boost the offer. Here's some good information on Facebook Advertising.
Here's what the offer will look like once it is published:

What happens when someone clicks on "Get Offer" ?
What's great is that Facebook already has their email address so it automatically populates it and alerts the user to check their email.
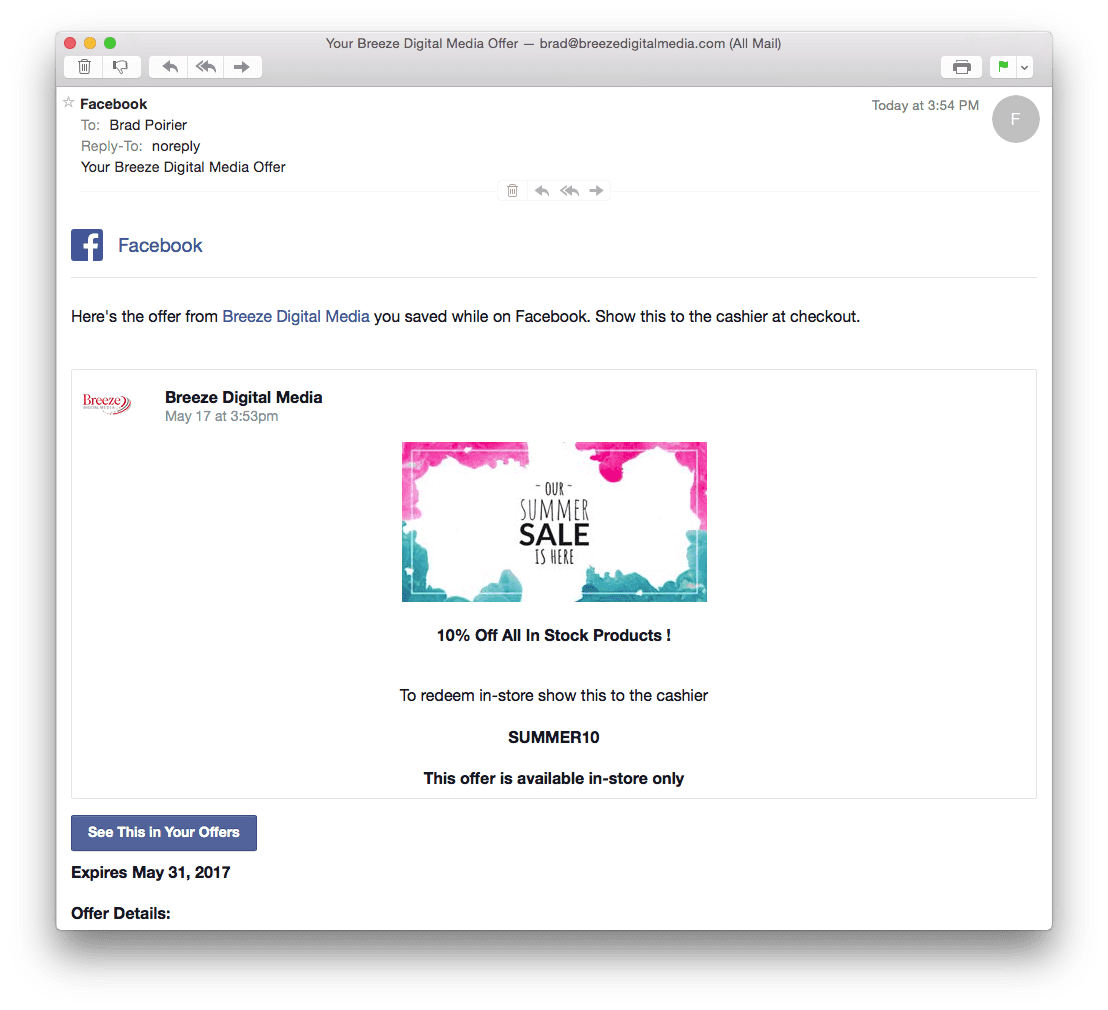
It will look like this in their email:
What's great is that Facebook already has their email address so it automatically populates it and alerts the user to check their email.
It will look like this in their email:

There you have it. No more creating posts that sounds like you're begging for business. Remember, Facebook is a personal space for people. They don't want to scroll through a bunch of people begging for their money.
When you create content that stops people from scrolling and makes a connection with them, they're more likely to engage my accepting the offer, sharing, commenting or liking/reacting to the post.
Using the offer post will increase engagement because it's clear what the intent of the post is. For those looking for a deal, they will be inclined to respond.
Have you created any Facebook offers that you have found successful? Would love to hear from you.
When you create content that stops people from scrolling and makes a connection with them, they're more likely to engage my accepting the offer, sharing, commenting or liking/reacting to the post.
Using the offer post will increase engagement because it's clear what the intent of the post is. For those looking for a deal, they will be inclined to respond.
Have you created any Facebook offers that you have found successful? Would love to hear from you.

By James QUINN
•
08 May, 2018
There are no less than 35+ companies that fall under the umbrella of Marketing Automation. Not including the amount of CRM’s (Customer Relationship Manager) and ESP’s (Email Service Providers) that are out there.
There are no less than 35+ companies that fall under the umbrella of Marketing Automation. Not including the amount of CRM’s (Customer Relationship Manager) and ESP’s (Email Service Providers) that are out there. When considering the technology differences between MA, a CRM and an ESP, many of the features are overlapping. However, only Marketing Automation offers what a CRM can do, what an ESP can do & much more.

By James QUINN
•
05 Feb, 2018
Do you know that the number one visited page on a restaurant website is, besides their homepage?
The restaurant menu.
Chances are, if you recently visited a restaurant's website, you were probably looking for their menu to whet your appetite. It's possible that you might also go their to see any specials or events going on, but primarily you want to see what's cooking.
If you own a restaurant, you're in the business of guest service.
Google is in the business of getting the right information to the right person at the right time.

By James QUINN
•
18 Dec, 2017
If you’re working with some budget constraints, and you’re working with a professional designer – choosing to start with a template can be a great way to get your website up and running. If you’re on time constraints, templated websites work great for that as well. However, if you're looking for a professional, one of a kind user experience, then custom is the way to go.

By James QUINN
•
22 Nov, 2017
If you’re like me, then you my friend, are a data junkie. Even if you’re not a data junkie, you can still appreciate measuring your ROI. What I’m saying here, is that while the world is going (has gone) digital, you can still make excellent use of offline marketing campaigns and advertising.
By James QUINN
•
15 Aug, 2017
We are a visual society, so you should be using at least one of these options on your website.Just like website design ranges from no use of images to the overuse of them, same is true with icons today. More than ever, some webpages are being cluttered with icons, that often add no context to the page or just add nothing to the user experience.When is it good to use an icon on your website? Here's a few criteria I follow plus some resources for putting icons on your website.

By James QUINN
•
13 Jul, 2017
What’s more important to you: A shiny trophy for being number one on Google or a boat load of new clients coming your way. Yes, we have said before that the number one position on Google gets 33% of the traffic for that keyword, but what do you see coming up as number one now-a-days? Local Directories come up first. Do a quick Google search for anything local business related, and the first page of results will be review sites and directories.
CONTACT US
ABOUT US
Behind every great company's success is a great marketing team.
Think of us as an extension of your marketing team, or your entire marketing team if you don't already have one. We help businesses solve their toughest marketing challenges.
© Copyright . Any redistribution or reproduction of part or all of the contents in any form is prohibited.